같은 와이파이 사용해서 접속하면 실행중인 프로젝트에 접근 가능해야 하는데 아래처럼 안될 때가 있다

알아본 방법은 2가지였는데 첫번째 방법이 안돼서 두번째 방법으로 했다
방법.1
채팅 앱을 개발하면서 다른 전자기기로 서로 채팅을 주고받는 것이 가능한지 확인해보기 위해 pc에서 실행한 localhost페이지에 모바일로 접속을 하는 방법을 찾아서 알아낸 내용을 포스팅하려고 합니다.
먼저 간단하게 웹서버 구축 후

// server.js
// 서버 사용을 위해 http모듈을 http라는 변수에 담는다.
var http = require('http');
// http모듈로 서버를 생성한다.
var app = http.createServer(function(req,res){
// 사용자에게 요청이 들어오면 응답해준다.
// 콘텐츠타입은 텍스트, html형식!
res.writeHead(200,{'Content-Type':'text/html'});
res.end('server is running...');
});
// listen 함수로 3000 포트에 서버를 실행한다.
app.listen(3000, function(){
console.log("server is running.")
});
모바일로 접속 시 방화벽 때문에 접속이 되지 않습니다.

<해결 방법>
1. 윈도우 검색탭에서 방화벽 클릭


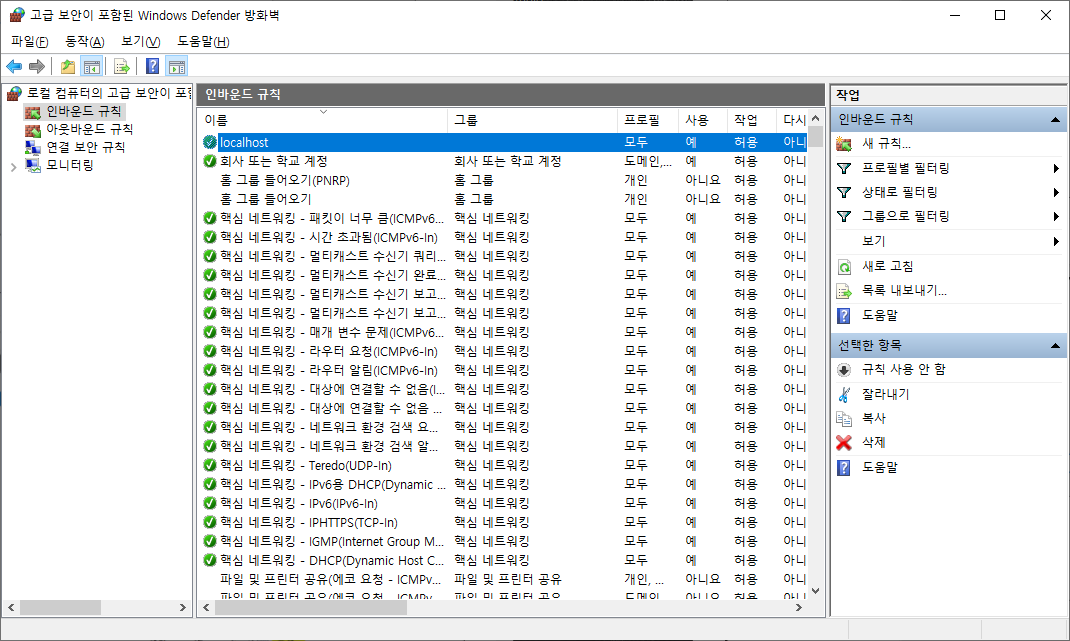
2. 방화벽 왼쪽 탭에서 고급설정 - 왼쪽 탭의 인바운드 규칙 - 오른쪽 작업 탭에 새 규칙 클릭

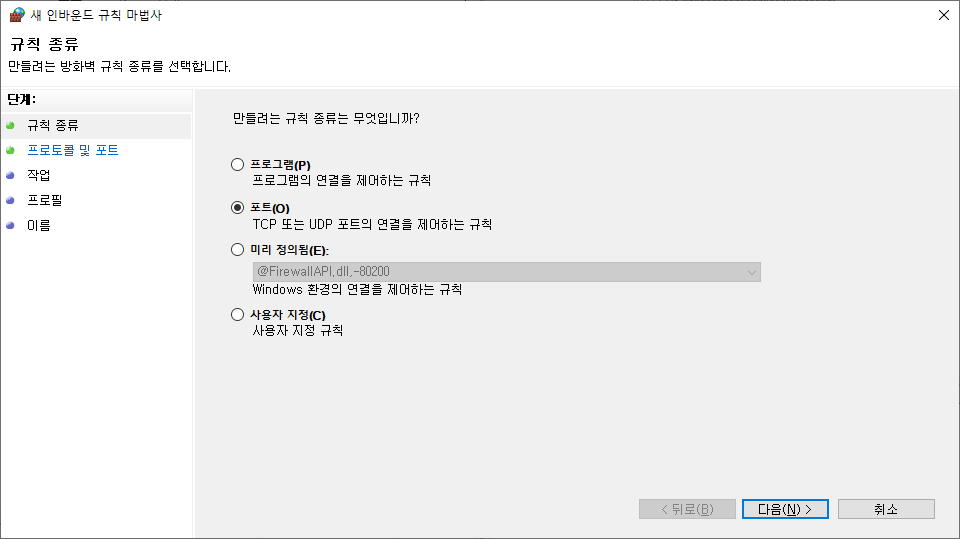
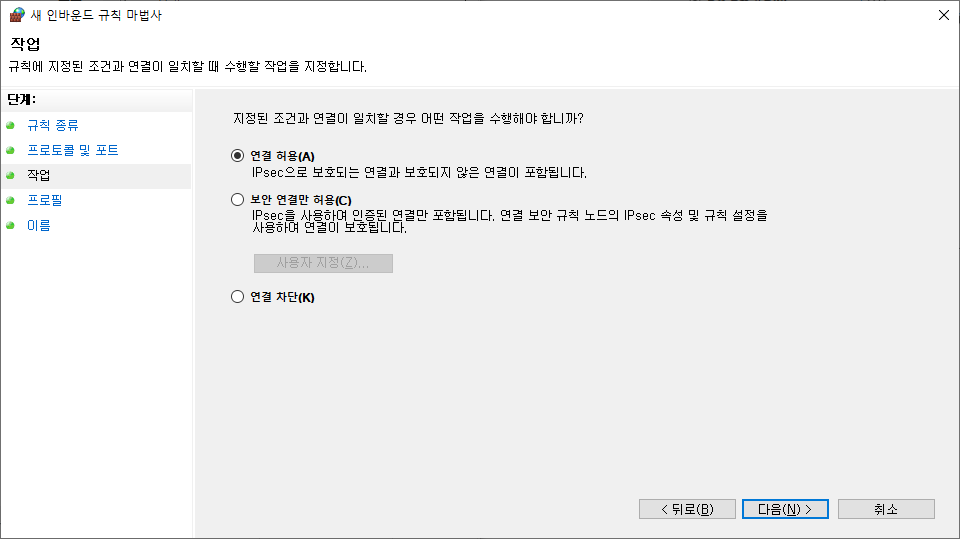
3. 규칙 생성

특정 로컬 포트는 사용하지 않는 임의의 번호로 지정



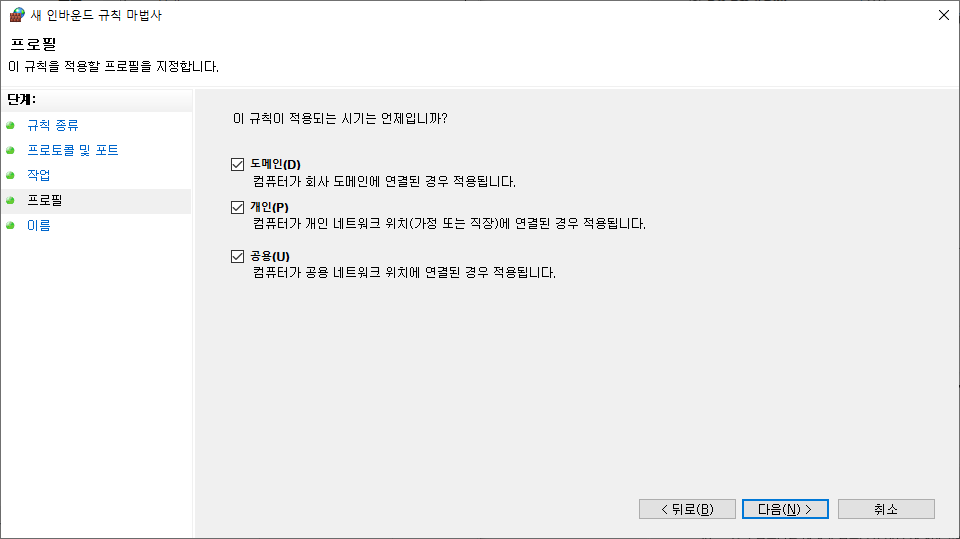
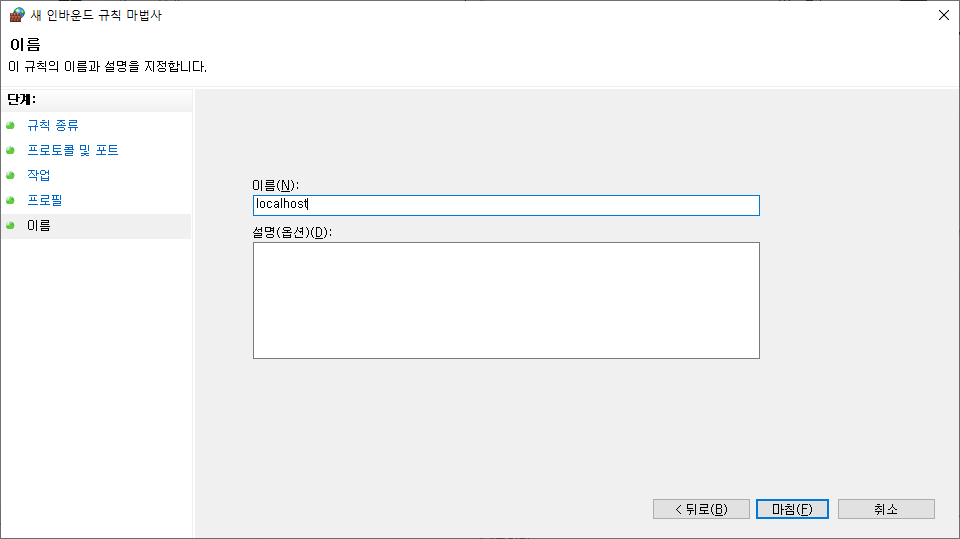
이름 지정 후 마침 클릭

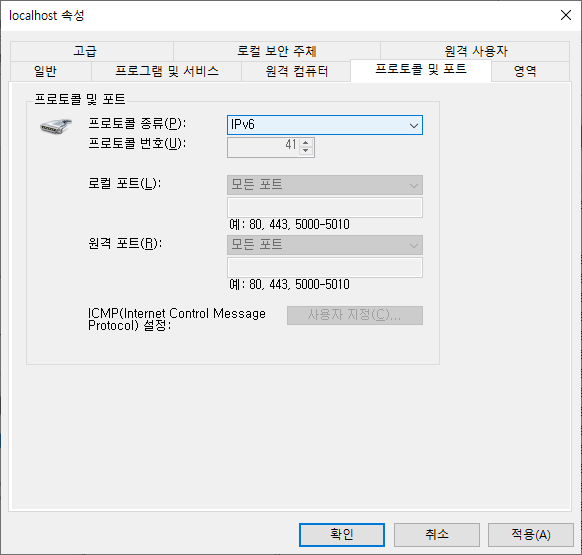
4. 방금 생성한 규칙 더블클릭 후 속성 창의 프로토콜 및 포트에서 프로토콜 종류를 'IPv6'로 변경


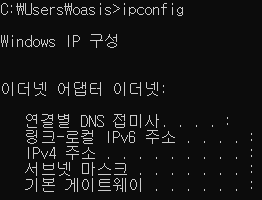
5. cmd창에서 'ipconfig' 명령어를 통해 해당 PC의 IPv4 주소를 알아냅니다.

알아낸 IPv4 주소를 192.168.0.111로 가정한다면 모바일 브라우저에서 192.168.0.111:3000으로 접속을 하면 PC에서 실행한 서버로 접속이 가능하게 됩니다. (PC에서 3000번 포트로 서버를 열었기 때문.)

모바일 환경에서 localhost 서버 접속 성공
저희 집의 경우 PC, 노트북, 스마트폰 모두 같은 인터넷, WiFi를 이용하고 있으며
스마트폰에서 LTE를 킨 상태로는 localhost서버에 접속이 되지 않으며 방법이 좀 더 복잡하니 참고 바랍니다.
출처 : https://cocoon1787.tistory.com/556
... 위에 방법으로 안된다면
방법.2
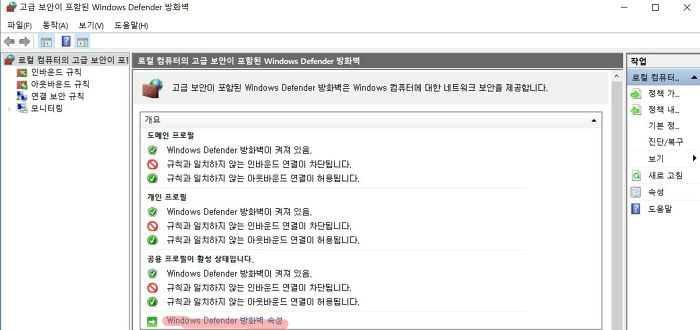
윈도우10 기준으로 "방화벽 및 네트워크보호 - 고급설정" 들어가시면 화면에 도메인프로필,개인프로필,공용프로필 정보가 보입니다.
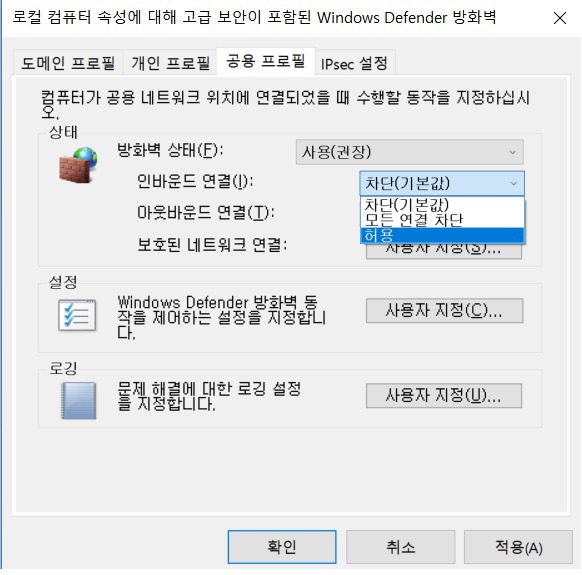
Windows Defender 방화벽 속성을 클릭하시고 "공용 프로필 탭"
을 클릭하신 후 인바운드 연결 설정이 차단(기본값) 으로 되어있는걸 "허용" 상태로 적용 시켜준 후 스마트폰으로 접속하니 해결되는 ..ㅠㅠ




저는 이방법으로 해결됐습니다 . 혹시 안되는 분들 이 방법으로 시도해보시고
화이팅하세요~^^
'꿀팁 활용 > 메모정리' 카테고리의 다른 글
| [nginx] config.d (0) | 2024.12.20 |
|---|---|
| 인텔리제이 try catch 문 단축기 (0) | 2022.11.17 |
| 자바 참고자료 (0) | 2022.09.21 |
| 서버 사양변경시 신경써야 할것 (0) | 2022.08.26 |
| 자바스크립트 동작안됨 (0) | 2021.08.19 |

