이걸 이제야 올리냐 ;;
Node.js는 Javascript로 작성된 프로그램을 운영체제상에서 일반 애플리케이션 프로그램처럼 실행시켜주는 런타임입니다. 특히, 서버 프로그램을 작성하는데 많이 사용되고 있는것 같습니다. React를 사용해보기 위해서 설치해 봅니다.
Node.js 한글 사이트는 https://nodejs.org/ko/ 입니다. 설치 파일을 다운로드 받습니다. 현재 최신 버전은 17.7.1이네요. 저는 16.14.1 LTS 버전은 다운받아 설치합니다(LTS는 Long Term Support의 약자로 오랫동안 지원하는 버전을 말합니다). 다운로드 받은 파일은 node-v16.14.1-x64.msi 이고, 크기는 27.1MB 정도 입니다.

Node.js 다운로드 페이지
다운받은 파일을 더블클릭하여 설치합니다.

설치 마법사 시작화면
라이센스에 동의합니다.

라이센스 동의 화면
설치 위치를 지정합니다. 기본 설치 위치는 C:\Program Files\nodejs\ 입니다.

설치위치 지정
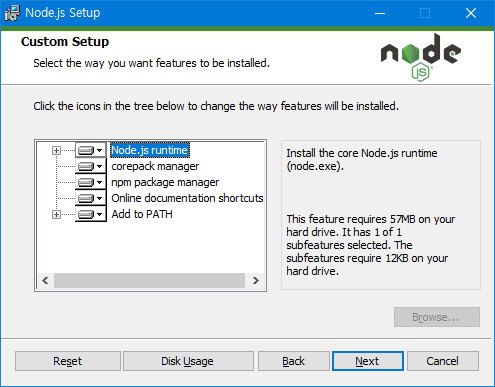
사용자 설정화면 입니다. 모두 기본값을 사용하겠습니다.
- Node.js runtime : Node.js 런타임 본체가 되겠습니다.
- corepack manager : 패키지 관리자입니다. npm, yarn등의 패키지 관리자의 여러 버전을 설치하고, 시용여부를 지정하는 것이 가능합니다. 서로 다른 개발 또는 배포 환경에서 상호간의 설치 호환성을 유지하기 위해서 사용되어질 수 있다고 합니다.
- npm package manager : 패키지 관리자 입니다.
- Online documentation shortcuts : 온라인 문서에 대한 바로가기 입니다.
- Add to PATH : PATH 환경변수에 등록합니다.

사용자 설정
Native 모듈들을 위한 툴을 설치할지 선택합니다. 선택하지 않겠습니다. npm 모듈중에 컴파일이 필요한 것이 있을때 필요한 도구(Python, Visual Studio Build Toos)를 자동으로 설치할지 물어 보는 것입니다.

선택적 툴 설치여부 선택
설치할 준비가 되었습니다. "Install"을 눌러 설치합니다.

설치준비 완료
설치중입니다.

설치중
설치가 완료되었습니다.

설치완료
설치확인을 위해서 명령창을 열고 "node -v" 명령으로 버전정보를 확인해 봅니다.

버전정보 확인
설치가 정상적으로 완료 되었습니다.
출처 : https://offbyone.tistory.com/441
'javaScript&jQurey > REACT' 카테고리의 다른 글
| 'react-scripts'은(는) 내부 또는 외부 명령, 실행할 수 있는 프로그램, 또는 배치 파일이 아닙니다 (0) | 2023.10.30 |
|---|---|
| vscode 에서 npm : 'npm' 용어가 cmdlet, 함수, 스크립트 파일 또는 실행할 수 있는 프로그램 이름으로 인식되지 않습니다. 이름이 정확한지 확인하고 경로가 포함된 경우 경로가 올바른지 검증한 다.. (0) | 2023.10.30 |
| [React] 7. React hooks[3] - useReducer란? (0) | 2022.10.13 |
| [React] 7. React hooks[2] - useEffect란? (0) | 2022.10.13 |
| [React] 6. React Router (리액트 라우터) 사용하기 (0) | 2022.10.11 |


