*글 출처는 버릴것이 없는 갓대희님 글 입니다.
[React] 1. React 시작하기

0. 프론트 프레임워크 선택에 대한 고찰
- React를 시작하기 앞서, 왜 리액트를 공부하기로 생각했었는지에 대해 간단히 작성 해두려 한다.
- 이 부분도 상당히 길다보니, 무시하고 바로 환경 설정부터 보시려면 > [클릭]
1. 프론트 개발 언어의 변화
- 내가 알고있는 범위 한정이겠지만, 프론트 만큼 변화가 빠른 언어, 프레임워크는 없는 듯 싶다.
- 데충 스쳐 지나갔던, 프론트 관련 키워드만 모아봐도 하기 예시 정도가 된다.
ex) jsp, jquery, mustache, jstl, velocity, Freemarker, vanilla js, vue.js, react
- 한때는 혁명이라고 생각 했던 jquery에서 부터, 템플릿 엔진인 mustache, freemarker 등, 그리고 이제는 프론트엔드 프로엠워크가 트렌드로 올라와 있지 않나 싶다.
- 물론 다 개인적인 생각이다.
2. 프론트엔드 프레임 워크
- Front-end 개발을 목적으로 하는 프레임워크.
- Front-end 개발이 복잡해지며, 규모가 커지다 보니 다양한 종류의 JS 도 관리하기 어려워 졌다. 이를 관리하는 프론트엔드 프레임워크도 생겨 났으며, 이젠 규모가 큰 프로젝트라면 필수가 아닐까 싶다.
- 그럼 요즘 사용하는 프레임 워크엔 어떤 것들이 있을까?
3. 가장 많이 사용하는 프레임 워크
- Angular JS / React JS / Vue.js ( Angular, React, Vue.js 순으로 발표 되었다.)
1) Angular

- 구글에서 만든 JavaScript 기반의 오픈 소스 프레임워크
- 양방향 웹 애플리케이션을 만드는데 최적, 양방향 데이터 바인딩으로 인해 뷰의 갱신이 자동으로 이뤄지므로 뷰 업데이트 등의 번거로운 작업이 감소, 모델, 데이터 에 더욱 집중 가능 하다.
- 유튜브, 페이팔, 구글, 텔레그램 등 에서 사용
- 2016년도 이후 점유율은 하락 중이다.
2) React

- 동적 사용자 인터페이스를 만들기 위해 Facebook에서 2011 년에 만든 오픈 소스 JavaScript 라이브러리
- 데이터 변경이 잦은 복잡하고, 규모가 큰 웹 애플리케이션에 적합하다.
- Angular 보다 배우기 쉽다고 한다.
- 나중에 알게 되겠지만, Virtual Dom을 사용한다.
- 페이스북, 인스타그램, 넷플릭스, 야후, 드롭박스, MS 등 에서 사용
3) Vue.js

- Vue.js는 2013년에 출시된 JavaScript 프레임워크
- Angular와 React의 장점을 수용했다.
- 주변에 사용해본 사람들의 말에 의하면, React보다 배우기 쉬운 편이라고 한다. (주관적)
- 시장 점유율이 상대적으로 적고, 레퍼런스가 적다. 그리고 중국어 기반으로 되어있어 불편할 수 있다.
- 샤오미, 알리바바, 깃랩, 어도비 등에서 사용
4. React vs Vue.js 점유율
- 구글 트렌드, npm 트렌드 등을 통해 현재 수요 트렌드를 확인해보자.
- Angular는 대상에서 과감히 제외 하였다.
1) npm trends로 확인한 다운로드 현황

- react가 전세계적으로 보았을 경우 훨씬 우세 하다.
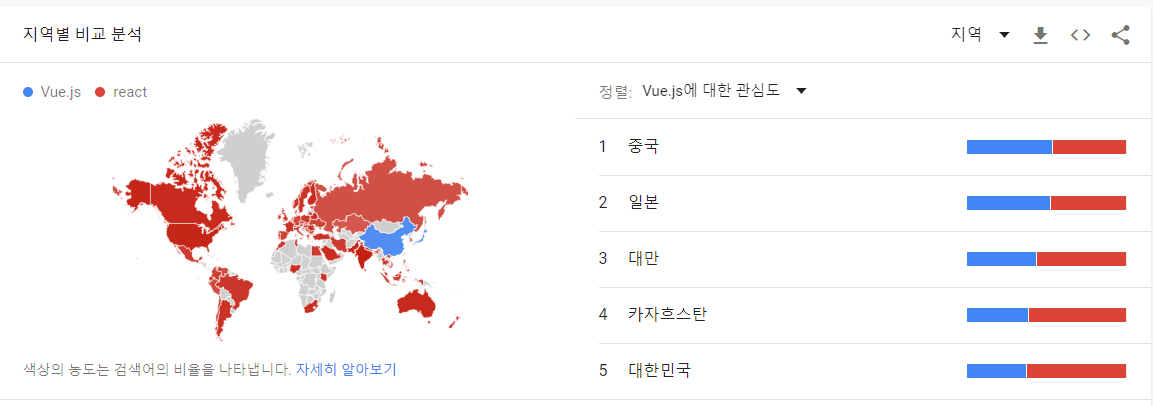
2) 구글 트렌드
- 구글 트렌드로 보아도 전 세계적으로는 react가 관심도 면에서 우세 한 것 같다.

- Vue.js는 역시 중국, 일본 등 아시아 계열에서 많이 검색하는 것으로 보인다.

1. 개발환경 설정
1. Node.js 설치
- React 프로젝트를 생성하기 위해선 Node.js가 먼저 설치되어 있어야 한다.
- 구글에서 공개한 소프트웨어.
- 웹 브라우저가 아닌 컴퓨터 / 서버 에서 자바스크립트를 실행 할 수 있게 해주는 자바스크립트 런타임 도구.
- 설치 방법은 다음 참고. (NVM 을 통해 node 설치)
https://goddaehee.tistory.com/285
[ Node.js ] Window10 노드js 설치하기
[ Node.js ] Window10 노드js 설치하기 안녕하세요. 갓대희 입니다. 이번 포스팅에선 윈도우 10 환경에서 nodejs를 설치 해보려 합니다. :- ) 노드JS(Node.js)는 Chrome V8 Javascript 엔진으로 빌드된 오픈..
goddaehee.tistory.com
- 설치 완료 후 다음 명령어를 통해 버전 확인 가능

> 노드 버전 확인 : node -v
> npm 버전 확인 : npm -v
2. NPM
- node를 설치했다면, 자동으로 설치되었을 것이다.
- 노드 패키지 매니저로, 자바스크립트 라이브러리를 관리 할 수 있다.
( https://www.npmjs.com 에서 필요한 라이브러리를 다운로드 및 설치, 삭제 등의 관리 가능)
- node_modules 폴더에 라이브러리를 저장하고, package.json에 관련 라이브러리 정보를 저장한다.
- spring, spring boot 등 에서도 라이브러리를 모두 다 커밋, 푸시 하지 않고,
build.gradle 또는 pom.xml 을 통해 협업하는것과 유사하다고 보면 될 것 같다.
3. Yarn 설치
- npm의 단점을 보완하여 성능/속도를 개선한 것이 yarn이라고 보면 된다.
└ npm 은 모든 패키지들을 다 갖고 있어서 무겁다.
└ 페이스북, Exponent, 구글과 Tilde의 엔지니어 그룹들이 함께 협력하여 개선
3.1) Mac을 사용하고 있다면 brew와 npm으로 설치
npm install --global yarn
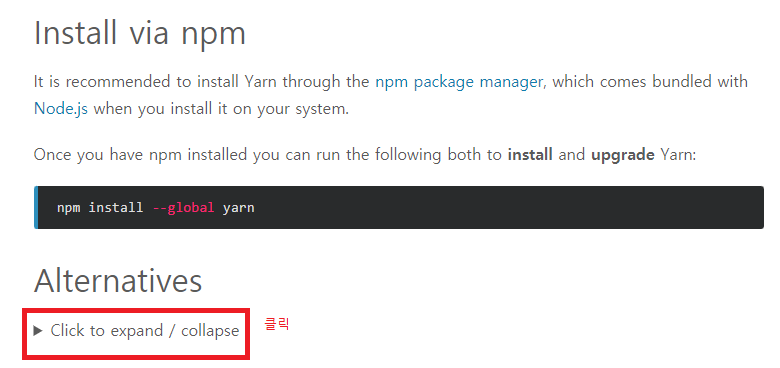
3.2) 윈도우 사용자라면 다음 경로로 접속하여 설치
https://classic.yarnpkg.com/en/docs/install#windows-stable
Yarn
Fast, reliable, and secure dependency management.
classic.yarnpkg.com


- Download Install > 다운받은 yarn-버전.msi 파일을 실행한다.
(모두 default 로 선택하여 설치하면 된다.)

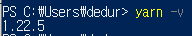
- 파워셀, cmd 등에서 다음 명령어로 설치여부 확인
yarn -v
4. CRA (Create-React-App) 설치
- 리액트 프로젝트를 시작하는데 필요한 개발 환경을 세팅 해주는 도구
( 리액트 프로젝트에 필요한 패키지들을 묶어 리액트 앱을 생성해준다. )
( 사용하지 않는다면, 프로젝트에 필요한 패키지를 수기로 package.json에 추가해야 한다.)
- 리액트 앱 생성( 본인이 원하는 프로젝트 명)
( 프로젝트를 생성하고 싶은 디렉토리에서 다음 명령어를 실행 한다. )
# yarn create react-app 프로젝트명
yarn create react-app gdh-react-study
- 리액트 앱 실행하기
# 리액트 앱 생성한 폴더로 이동
cd C:\work\react-project\gdh-react-study
# 리액트 앱 시작
yarn start
- localhost:3000 의 주소로 다음과 같은 사이트가 자동으로 띄워지는것을 볼 수 있다.

5. 코딩 툴 설치
- 비주얼 스튜디오 코드로 개발할 예정이다.
- 설치 방법
https://goddaehee.tistory.com/287
[ VSCode ] Visual Studio Code 설치하기
[ VSCode ] Visual Studio Code 설치하기 안녕하세요. 갓대희 입니다. 이번 포스팅에선 Visual Studio Code를 설치 해보려 합니다. :- ) 웹개발을 하다보면 어떤 IDE를 사용할지 고민하곤 한다. 개발자라면 다음
goddaehee.tistory.com
- 매우 길었지만, 이제 리액트 개발을 위한 기본 준비를 갖추었다.
react 로 프로젝트 시작하면서 자료를 찾아보다 알게된 글이라 따로 설치는 해보지 못했다. 나중에 쓸일 있을때 참고해보고 후기 남기기.
출처 - https://goddaehee.tistory.com/293?category=395445
'javaScript&jQurey > REACT' 카테고리의 다른 글
| [React] 2. JSX란? (정의, 장점, 문법) (0) | 2022.09.06 |
|---|---|
| [React] 1. React 시작하기(2) - React의 주요 특징 (0) | 2022.08.26 |
| [React] 리액트 Hooks : useEffect() 함수 사용법 (0) | 2022.08.07 |
| [react]리액트 렌더링 최적화하는 8가지 방법과 고찰 (0) | 2022.08.07 |
| [React] React Datepicker 시간 선택 커스텀 (0) | 2022.07.12 |


