4. React 컴포넌트(2) - 프로퍼티(props)란?
간단??? 하게 프로퍼티의 사용 방법을 알아 보자.

https://ko.reactjs.org/docs/components-and-props.html

1. 프로퍼티(props)란?
- 프로퍼티, props(properties의 줄임말) 라고 한다.
- 상위 컴포넌트가 하위 컴포넌트에 값을 전달할때 사용한다.(단방향 데이터 흐름 갖는다.)
- 프로퍼티는 수정할 수 없다는 특징이 있다.(자식입장에선 읽기 전용인 데이터이다.)
2. 사용방법?
- 프로퍼티에 문자열을 전달할 때는 큰따옴표(" ")를, 문자열 외의 값을 전달할 때는 중괄호({ })를 사용 한다.
1) 1개의 프로퍼티 넘기기
- 앞서 3개의 컴포넌트를 만들어 다음과 같은 화면을 구성하였다.
(Header, Footer, Main)
- 이와 같이 단순한 하드 코딩을 props를 통해 개선해 보자.
- App 컴포넌트에서 Main컴포넌트에 "name"이라는 이름, "갓대희" 값을 갖고 있는 프로퍼티를 넘겨보자.
ex) App.js (문자열은 큰따옴표( " " ) 를 사용하여 값을 전달 한다.)
import React, { Component } from 'react';
import Header from './component/Header';
import Footer from './component/Footer';
import Main from './component/Main';
function App() {
return (
<div>
<Header />
<Main name="갓대희"/>
<Footer />
</div>
);
}
export default App;
ex) Main.js (함수형)
import React from 'react';
function Main(props) {
return (
<div>
<main>
<h1>안녕하세요. {props.name} 입니다.</h1>
</main>
</div>
);
}
export default Main;

2) 2개의 프로퍼티 넘기기
- 이름 이외에 글씨 색상 props를 전달 해 보자.
ex) App.js (N개의 프로퍼티 전달이 가능하다.)
import React, { Component } from 'react';
import Header from './component/Header';
import Footer from './component/Footer';
import Main from './component/Main';
function App() {
return (
<div>
<Header />
<Main name="갓대희" color="blue"/>
<Footer />
</div>
);
}
export default App;
ex) Main.js
import React from 'react';
function Main(props) {
return (
<div>
<main>
<h1 style={{color: props.color}}>안녕하세요. {props.name} 입니다.</h1>
</main>
</div>
);
}
export default Main;- props.를 다음과 같이 생략 가능하기도 하다. (javascript의 비구조화 할당 문법 사용)
ex) Main.js
import React from 'react';
function Main({name, color}) { // props 대신 비구조화 할당
return (
<div>
<main>
<h1 style={{color}}>안녕하세요. {name} 입니다.</h1>
</main>
</div>
);
}
export default Main;
3) 숫자 프로퍼티 넘기기
- 문자열 대신 숫자를 넘겨 보자.
ex) App.js (문자열 이외에는 중괄호({ }) 사용)
import React, { Component } from 'react';
import Header from './component/Header';
import Footer from './component/Footer';
import Main from './component/Main';
function App() {
return (
<div>
<Header />
<Main name={9} color="blue"/>
<Footer />
</div>
);
}
export default App;
3. 프로퍼티의 자료형, 타입 정의
- 프로퍼티의 자료형을 미리 선언할 수 있다. (타입스크립트와도 일맥상통한 부분이 어느정도 있기도 하지만, 지금은 넘어 가자)
- 리액트 엔진이 프로퍼티로 전달하는 값을 효율적으로 알 수 있고, 버그예방에도 도움이 된다.
- 리액트에서 제공하는 prop-types를 이용하여 각각의 자료형을 선언하면 된다.
- 참고 => https://ko.reactjs.org/docs/typechecking-with-proptypes.html
- name 프로퍼티는 문자만 올 수 있도록 선언해보자.
ex) Main.js ( 문자열 이외의 프로퍼티 전달시 경고 노출 )
import React from 'react';
import PropTypes from 'prop-types' // 프로퍼티 타입을 지정해주기 위해 사용 한다.
function Main({name, color}) {
return (
<div>
<main>
<h1 style={{color}}>안녕하세요. {name} 입니다.</h1>
</main>
</div>
);
}
// 프로퍼티 타입 지정
Main.propTypes = {
name: PropTypes.string
}
export default Main; - 하기와 같이 경고메세지가 나타난다. (다시 변수를 문자열로 바꾸면 경고가 사라진다.)
(Warning: Failed prop type: Invalid prop `name` of type `number` supplied to `Main`, expected `string`. at 컴포넌트명)

- 아래는 제공된 서로 다른 유효성 검사기 예시이니 데충 훑어보고 넘어가자. (필요시에만 열어 보자.)
import PropTypes from 'prop-types';
MyComponent.propTypes = {
// prop가 특정 JS 형식임을 선언할 수 있습니다.
// 이것들은 기본적으로 모두 선택 사항입니다.
optionalArray: PropTypes.array,
optionalBool: PropTypes.bool,
optionalFunc: PropTypes.func,
optionalNumber: PropTypes.number,
optionalObject: PropTypes.object,
optionalString: PropTypes.string,
optionalSymbol: PropTypes.symbol,
// 랜더링 될 수 있는 것들은 다음과 같습니다.
// 숫자(numbers), 문자(strings), 엘리먼트(elements), 또는 이러한 타입들(types)을 포함하고 있는 배열(array) (혹은 배열의 fragment)
optionalNode: PropTypes.node,
// React 엘리먼트.
optionalElement: PropTypes.element,
// React 엘리먼트 타입 (ie. MyComponent)
optionalElementType: PropTypes.elementType,
// prop가 클래스의 인스턴스임을 선언할 수 있습니다.
// 이 경우 JavaScript의 instanceof 연산자를 사용합니다.
optionalMessage: PropTypes.instanceOf(Message),
// 열거형(enum)으로 처리하여 prop가 특정 값들로 제한되도록 할 수 있습니다.
optionalEnum: PropTypes.oneOf(['News', 'Photos']),
// 여러 종류중 하나의 종류가 될 수 있는 객체
optionalUnion: PropTypes.oneOfType([
PropTypes.string,
PropTypes.number,
PropTypes.instanceOf(Message)
]),
// 특정 타입의 행렬
optionalArrayOf: PropTypes.arrayOf(PropTypes.number),
// 특정 타입의 프로퍼티 값들을 갖는 객체
optionalObjectOf: PropTypes.objectOf(PropTypes.number),
// 특정 형태를 갖는 객체
optionalObjectWithShape: PropTypes.shape({
color: PropTypes.string,
fontSize: PropTypes.number
}),
// 추가 프로퍼티에 대한 경고가 있는 객체
optionalObjectWithStrictShape: PropTypes.exact({
name: PropTypes.string,
quantity: PropTypes.number
}),
// 위에 있는 것 모두 `isRequired`와 연결하여 prop가 제공되지 않았을 때
// 경고가 보이도록 할 수 있습니다.
requiredFunc: PropTypes.func.isRequired,
// 모든 데이터 타입이 가능한 필수값
requiredAny: PropTypes.any.isRequired,
// 사용자 정의 유효성 검사기를 지정할 수도 있습니다.
// 검사 실패 시에는 에러(Error) 객체를 반환해야 합니다.
// `oneOfType`안에서는 작동하지 않으므로 `console.warn` 혹은 throw 하지 마세요.
customProp: function(props, propName, componentName) {
if (!/matchme/.test(props[propName])) {
return new Error(
'Invalid prop `' + propName + '` supplied to' +
' `' + componentName + '`. Validation failed.'
);
}
},
// `arrayOf` 와 `objectOf 에 사용자 정의 유효성 검사기를 적용할 수 있습니다.
// 검사 실패 시에는 에러(Error) 객체를 반환해야 합니다.
// 유효성 검사기는 배열(array) 혹은 객체의 각 키(key)에 대하여 호출될 것입니다.
// 유효성 검사기의 첫 두 개의 변수는 배열 혹은 객체 자신과 현재 아이템의 키입니다.
customArrayProp: PropTypes.arrayOf(function(propValue, key, componentName, location, propFullName) {
if (!/matchme/.test(propValue[key])) {
return new Error(
'Invalid prop `' + propFullName + '` supplied to' +
' `' + componentName + '`. Validation failed.'
);
}
})
};
4. 프로퍼티 기본값 설정 및 필수값 설정
1) 기본값 설정
- 컴포넌트에 props 기본값을 설정하고 싶은 경우 defaultProps를 설정하면 된다.
ex) Main.js (name 프로퍼티가 없는 경우, '디폴트'라는 값을 사용 하게 처리)
import React from 'react';
import PropTypes from 'prop-types' // 프로퍼티 타입을 지정해주기 위해 사용 한다.
function Main({name, color}) {
return (
<div>
<main>
<h1 style={{color}}>안녕하세요. {name} 입니다.</h1>
</main>
</div>
);
}
// 프로퍼티 타입 지정
Main.propTypes = {
name: PropTypes.string
}
// 프로퍼티 기본값 지정
Main.defaultProps = {
name: '디폴트'
}
export default Main;
ex) App.js
import React, { Component } from 'react';
import Header from './component/Header';
import Footer from './component/Footer';
import Main from './component/Main';
function App() {
return (
<div>
<Header />
<Main color="blue"/>
<Footer />
</div>
);
}
export default App;
2) 필수값 설정
- 디폴트 설정을 하지 않는 경우 해당 프로퍼티를 필수 프로퍼티로 선언 할 수도 있다.
ex) Main.js (isRequired 를 통한 필수값 설정)
import React from 'react';
import PropTypes from 'prop-types' // 프로퍼티 타입을 지정해주기 위해 사용 한다.
function Main({name, color}) {
return (
<div>
<main>
<h1 style={{color}}>안녕하세요. {name} 입니다.</h1>
</main>
</div>
);
}
// 프로퍼티 타입 지정 및 필수값 설정
Main.propTypes = {
name: PropTypes.string.isRequired,
}
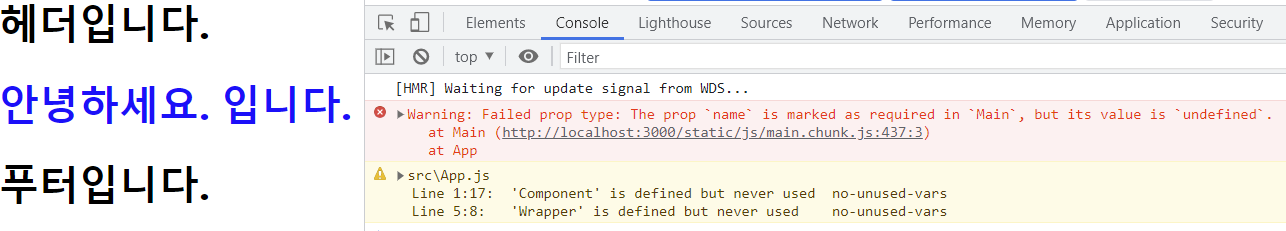
export default Main; - 다음과 같은 경고 메세지가 나오는 것을 볼 수 있다.
Warning: Failed prop type: The prop `name` is marked as required in `Main`, but its value is `undefined`. at 컴포넌트명

5. 불리언 프로퍼티 사용하기
- true, false만 정의 가능한 자료형
- 중괄호로 감싸 전달할 필요 없이 프로퍼티의 이름만 선언하면 된다.
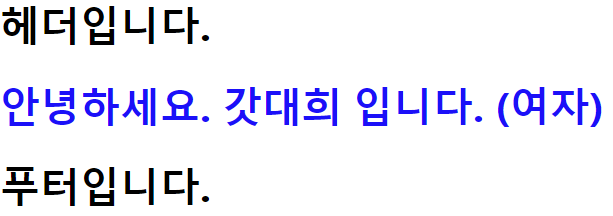
ex) Main.js (maleYn이 true인경우 '남자', false인 경우 '여자')
import React from 'react';
import PropTypes from 'prop-types'
function Main({color, name, maleYn}) {
const msg = maleYn ? '남자' : '여자'; // 불리언 사용
return (
<div>
<main>
<h1 style={{color}}>안녕하세요. {name} 입니다. ({msg})</h1>
</main>
</div>
);
}
Main.propTypes = {
name: PropTypes.string
}
Main.defaultProps = {
name: '디폴트'
}
export default Main;
ex) App.js
import React, { Component } from 'react';
import Header from './component/Header';
import Footer from './component/Footer';
import Main from './component/Main';
import Wrapper from './component/Wrapper';
function App() {
return (
<div>
<Header />
<Main name="갓대희" color="blue" maleYn/>
<Footer />
</div>
);
}
export default App;
- App.js에서 mailYn을 생략하면 false로 처리한다.
ex) App.js
import React, { Component } from 'react';
import Header from './component/Header';
import Footer from './component/Footer';
import Main from './component/Main';
import Wrapper from './component/Wrapper';
function App() {
return (
<div>
<Header />
<Main name="갓대희" color="blue"/>
<Footer />
</div>
);
}
export default App;
6. props.children 활용하기
- children을 사용하여 내부에 있는 내용을 표현할 수 있다.
ex) Wrapper.js
import React from 'react';
import Main from './Main';
function Wrapper(props) {
const style = {
backgroundColor: 'yellow',
};
return (
<div style={style}>
</div>
);
}
export default Wrapper;
- 기존에 사용하고있던 Main컴포넌트를 감싸보자. 메인 컴포넌트가 보이지 않게된다.
ex) App.js
import React, { Component } from 'react';
import Header from './component/Header';
import Footer from './component/Footer';
import Main from './component/Main';
import Wrapper from './component/Wrapper';
function App() {
return (
<div>
<Header />
<Wrapper>
<Main color="blue"/>
</Wrapper>
<Footer />
</div>
);
}
export default App;
- Wrapper컴포넌트에서 this.children을 렌더링 해보자.
ex) 1번째 방법 ( props.children 사용 )
import React from 'react';
function Wrapper(props) {
const style = {
backgroundColor: 'yellow',
};
return (
<div style={style}>
{props.children}
</div>
);
}
export default Wrapper;
ex) 2번째 방법 (비구조화 할당 문법 사용)
import React from 'react';
function Wrapper({children}) {
const style = {
backgroundColor: 'yellow',
};
return (
<div style={style}>
{children}
</div>
);
}
export default Wrapper;
- 여러개의 자식을 사용할 수도 있다.
ex) App.js
import React, { Component } from 'react';
import Header from './component/Header';
import Footer from './component/Footer';
import Main from './component/Main';
import Wrapper from './component/Wrapper';
function App() {
return (
<div>
<Header />
<Wrapper>
<Main name="갓대희" color="blue"/>
<Main name="갓댐희" color="black"/>
</Wrapper>
<Footer />
</div>
);
}
export default App;
- 반대로 하나의 자식만 요구할 수도 있다.
ex) Wrapper.js (propTypes 활용)
import React from 'react';
import PropTypes from 'prop-types' // 프로퍼티 타입을 지정해주기 위해 사용 한다.
function Wrapper(props) {
const style = {
backgroundColor: 'yellow',
};
return (
<div style={style}>
{props.children}
</div>
);
}
Wrapper.propTypes = {
children: PropTypes.element.isRequired
};
export default Wrapper; - 다음과 같은 경고 메세지가 나오는 것을 볼 수 있다.
Warning: Failed prop type: Invalid prop `children` of type `array` supplied to `Wrapper`, expected a single ReactElement. at 컴포넌트명

간단하지만, 간단하지 않은 프로퍼티 사용하는 방법을 살펴 보았다. 중요 한 부분이다보니 내용이 많이 길어진 것 같다. 다음엔 스테이트에 관한 내용을 알아보자.
출처 : https://goddaehee.tistory.com/300?category=395445
'javaScript&jQurey > REACT' 카테고리의 다른 글
| [React] 4. React 컴포넌트(4) - 이벤트 처리 방법 (4) | 2022.10.05 |
|---|---|
| [React] 4. React 컴포넌트(3) - State 알아보기(React Hooks 사용) (0) | 2022.09.28 |
| [React] 4. React 컴포넌트(1) - 컴포넌트란? (0) | 2022.09.22 |
| [React] 3. React 엘리먼트 렌더링 (0) | 2022.09.22 |
| [React] 2. JSX란? (정의, 장점, 문법) (0) | 2022.09.06 |



