3. React 엘리먼트 렌더링
리액트 공식 문서, 자습서에서는 컴포넌트를 알아보기 앞서 엘리먼트 렌더링이라는 내용을 기술하고 있어,
이부분도 가볍게 살펴 보고 가려고 한다.
이번장은 거의 공식문서의 내용이 다이니, 해당 문서를 참고하는것도 좋을 것 같다.
https://ko.reactjs.org/docs/rendering-elements.html

1. 엘리먼트란?
- 리액트에서의 가장 작은 단위 이다.
- 화면에 표시할 내용을 기술 한다.
ex) 엘리먼트 예시
const element = <h1>hello, GodDaeHee!~</h1>; - 위의 예시에서 보듯, 우리가 예전에 사용하던 브라우저의 DOM 엘리먼트와는 다르게 일반 객체로 볼 수 있다.
- 쉽게 생각하면, 엘리먼트는 컴포넌트의 구성 요소이고, 반대로 컴포넌트를 엘리먼트로 구성되어 있다고 생각 할 수 있는데, 아직 컴포넌트를 알아보기 전이므로 간단히 이정도의 느낌이라고 생각하고 넘어가면 좋겠다.
2. 엘리먼트 렌더링 하기
- 다음과 같은 <div>가 있다고 생각 해보자.
ex) 루트 노드
<div id="root"></div> - 다음 엘리먼트를 위의 예시와 같은 div에 렌더링 해보려 한다.
ex) 엘리먼트
const element = <h1>hello, GodDaeHee!~</h1>; - 이때 모든 엘리먼트는 React DOM에서 관리하고, 루트(root)DOM 노드라고 부른다.
(사실 컴포넌트에서 한번에 이해해도 되므로 간단히 그렇구나~ 하고 넘어가도록 하자.)
- React 엘리먼트를 루트 DOM 노드에 렌더링하려면 ReactDOM.render()로 전달하면 된다.
ex) 루트 노드에 엘리먼트 렌더링 하기
const element = <h1>hello, GodDaeHee!~</h1>;
ReactDOM.render(element, document.getElementById('root'));예제) 공식 문서 CodePen에서 보기
https://ko.reactjs.org/redirect-to-codepen/rendering-elements/render-an-element
※ 이러한 원리로 엘리먼트를 생성하고 렌더링 하는데, 앞서 설명한 JSX를 사용한다면 이 작업을 바벨이 편하게 알아서 해석 해주게 된다.
https://goddaehee.tistory.com/295
- 아직 React.createElement 는 살펴보지 않았지만 지금 시점에 가볍고, 편하게 한번 리마인드하고 넘어가는것도 좋을 것 같다.
// 실제 작성할 JSX 예시
function App() {
return (
<h1>Hello, GodDaeHee!</h1>
);
}
// 위와 같이 작성하면, 바벨이 다음과 같이 자바스크립트로 해석하여 준다.
function App() {
return React.createElement("h1", null, "Hello, GodDaeHee!");
}
3. 렌더링 된 엘리먼트 업데이트 하기
- React 엘리먼트는 불변 객체 이다.
즉, 엘리먼트 생성 이후 해당 엘리먼트의 자식, 속성 등을 변경할 수 없다는 얘기다.
- 지금까지 알고 있는 방법으로 UI를 업데이트 하는 방법은
새로운 엘리먼트를 생성하고, ReactDOM.render() 함수로 전달하는 방법 뿐이다.
ex) 공식문서의 예시를 살펴보자.
// setInterval() 콜백을 이용해 1초마다 ReactDOM.render()를 호출하여 갱신한다.
function tick() {
const element = (
<div>
<h1>Hello, world!</h1>
<h2>It is {new Date().toLocaleTimeString()}.</h2>
</div>
);
ReactDOM.render(element, document.getElementById('root'));
}
setInterval(tick, 1000);예제) 공식 문서 CodePen에서 보기
https://ko.reactjs.org/redirect-to-codepen/rendering-elements/update-rendered-element
4. 특징
- 다음 페이지에서 React는 가상 돔을 사용하여, 변경된 텍스트 노드만 업데이트 한다고 하였다.
https://goddaehee.tistory.com/295
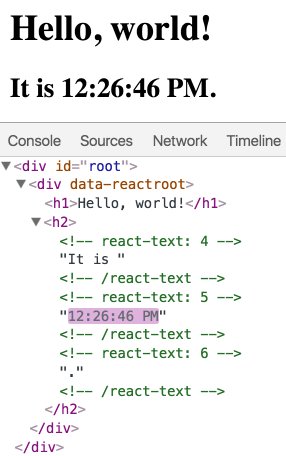
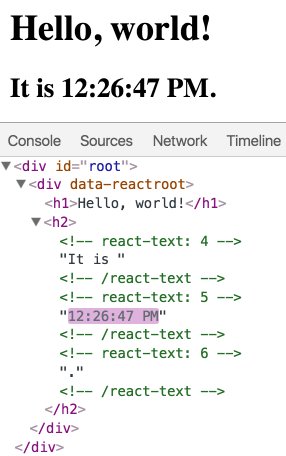
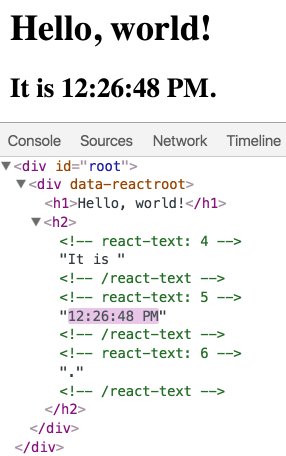
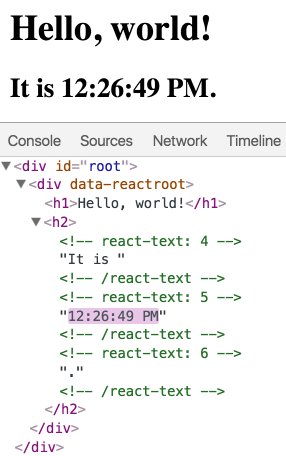
- 개발자 도구를 이용해 다음 예시를 살펴보면 이를 확인할 수 있다.
- 1초마다 전체 UI를 다시 그리도록 엘리먼트를 만들었지만
React DOM은 변경된 텍스트 노드만 업데이트 하는 것을 볼 수 있다.
https://ko.reactjs.org/redirect-to-codepen/rendering-elements/update-rendered-element

이미지출처) https://ko.reactjs.org/docs/rendering-elements.html
- 이점이 가상돔을 사용 하는 특징 중 하나이니 이해하고 넘어가도 좋을 것 같다.
출처 : https://goddaehee.tistory.com/297?category=395445
'javaScript&jQurey > REACT' 카테고리의 다른 글
| [React] 4. React 컴포넌트(2) - 프로퍼티(props)란? (0) | 2022.09.23 |
|---|---|
| [React] 4. React 컴포넌트(1) - 컴포넌트란? (0) | 2022.09.22 |
| [React] 2. JSX란? (정의, 장점, 문법) (0) | 2022.09.06 |
| [React] 1. React 시작하기(2) - React의 주요 특징 (0) | 2022.08.26 |
| [React] 1. React 시작하기(1) - 환경 설정 (0) | 2022.08.24 |



